Integrare grules in una pagina html
Le mappe ed i temi disponibili su http://mappe.rete.toscana.it possono essere integrati all'interno di una pagina HTMLattraverso due meccanismi:
Iframe
È l'opzione più semplice: consente di selezionare i temi visibili e la regione di interesse, di navigare la mappa, ma non di controllarla tramite javascript. Tutti i temi sono disponibili.
È sufficiente includere nell'html un iframe con l'url corretta (come per esempio in embedding.html):
<iframe src="http://mappe.rete.toscana.it/webstat/index.html?layers=musei&on=musei.arte"
style="width:600px; height;400px;" frameBorder="0"></iframe>
Tramite url è possibile configurare l'aspetto iniziale della mappa, i parametri sono documentati nella sezione tecnica.
La lista dei temi disponibili si trova su elenco layers.
HTML + Javascript
Carica le librerie javascript e instanzia un elemento (div) della pagina come mappa, ed eventualmente una lista di oggetti presenti sulla mappa e di controlli per attivare e disattivare i vari temi. Il layout della pagina e la scelta delle componenti sono a discrezione dell'utente in questo caso.
E' possibile infine creare nuovi temi ed aggiungere elementi tramite Javascript.
Come mostrare una mappa ed un tema:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<div id="map" style="width:600px; height;400px;"></div>
<script src="http://mappe.rete.toscana.it/webstat/js/jquery.js"></script>
<script src="http://mappe.rete.toscana.it/webstat/js/jquery-ui.js"></script>
<script src="http://mappe.rete.toscana.it/webstat/openlayers/OpenLayers.js"></script>
<script src="http://mappe.rete.toscana.it/webstat/js/grules2.1.js"></script>
<script>
loadRemoteLayer("http://mappe.rete.toscana.it/webstat", "museicateg",
function() {
Grules.layers['musei.3'].setVisibility(true);
});
</script>
</body>
</html>
Il div map conterrà la mappa; lo script carica il layer musei e attiva il sottolayer musei.3 (musei storici); inizialmente i layer sono tutti disattivati, e non caricando i controlli, l'utente non avrebbe modo di accenderli. La funzione setVisibility dev'essere eseguita una volta caricato il layer, per questo viene registrata come callback (terzo parametro) di loadRemoteLayer.
Tramite javascript è possibile anche configurare la regione iniiale di zoom della mappa ed altri parametri, descritti in questa pagina.
Aggiungere controlli
Se nella pagina è presente un div con id controls ad esempio:
<div id="controls"></div>
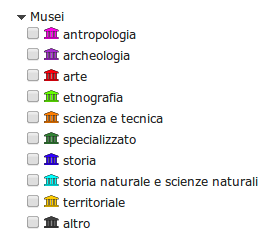
all'interno di esso verranno visualizzati i controlli standard per attivare e disattivare i temi caricati:
.
Lista degli oggetti visibili sulla mappa
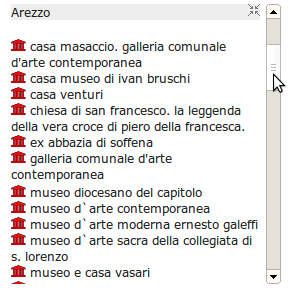
Nel div con id list verranno visualizzati gli oggetti visibili sulla mappa. Il numero di oggetti è variabile, generalmente si aggiungono le scroll bar.
<div id="list"
style="height:600px; overflow:scroll">
</div>

Ricerca per indirizzo
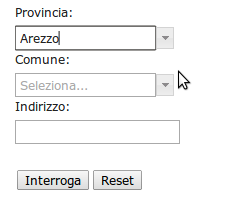
Instanziando un div con id uguale a norma i menù della ricerca per indirizzo verranno instanziati automaticamente
<div id="norma"></div>

Aggiungere un tema
I temi possono essere aggiunti direttamente tramite javascript, come descritto nel primo esempio:
<script>
$(function() {
var citta = {
id: "citta",
geometry: [
{ id: '1', e:1617338, n:4845112, label: 'Pisa', text: "Città marinara" },
{ id: '2', e:1688226, n:4856128, label: 'Firenze', text: "Patria di Dante" },
{ id: '3', e:1749425, n:4801122, label: 'Arezzo', text: "Antica capitale etrusca" },
{ id: '4', e:1696928, n:4804151, label: 'Siena', text: "Antica città toscana" }
],
style: { externalGraphic: 'needles/drop/maraschino.png',
graphicWidth: 12, graphicHeight: 12, cursor: 'pointer' },
info: "<h3><%=label%></h3><p><%=text%></p>"
};
addLayer(citta);
});
</script>
oppure usando il GeoJSON, come descritto nel secondo esempio:
var farmacie = {
id: "farmacie",
geometry: { url: "farmacie/list.php" }
style: { graphicWidth: 12 graphicHeight: 12, externalGraphic: 'farmacie/pubbliche.png' }
info: { url: "farmacie/info.php?id=<%=id%>" }
};
oppure come nell'esempio disponibile online, che raggruppa in un'unica mappa le varia modalità per inserire i layers.
Icone
I set di icone usati nei vari progetti sono raccolti nella directory needles.