Layer
In generale per creare un layer si devono fornire:
- Dati geometrici: coordinate dei punti, aree vettoriali etc. (format, geometry)
- Attributi alfanumerici: come etichette, indirizzi etc. (attributes, geomtry)
- Stili di presentazione grafica delle entita' geometriche: colori, icone etc. style stylemap)
- Template per la presentazione delle informazioni alfanumeriche. (list, info, detail)
- Elementi di controllo e legenda (control, legend, group)
Un layer è creato a partire da un'oggetto Javascript:
{
id: 'biblio',
title: 'Biblioteche in Toscana',
geometry: ...
attributes: ...
style: ...
info: ...
layers: ...
}
id
Id è l'identificativo univo del tema, senza spazi o caratteri non ammessi in una url: [a-zA-Z_]
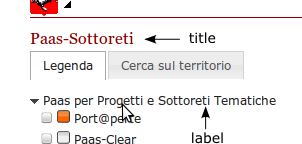
title
Title viene invece usato nella come titolo della pagina, (sempre che non sia gia' stato definito da un'area); è importante scegliere un titolo di lunghezza contenuta [aggiungere lunghezza massima], per non rovinare l'aspetto grafico della pagina.
... title: "Paas-sottoreti" ...

home
Definisce un'url da associare al titolo ad es.
... home: "http://www.regione.toscana.it/innovazione" ...
label
Un frammento di html visualizzato nel div control, accanto al controllo che accende e spegne il tema
... label: "Paas per Progetti e Sottoreti Tematiche" ...
control
Permette di definire l'interfaccia per accentere e spegnere il layer. Di default ` true, se false, l'interfaccia non viene creata (sarà comunque possibile controllare il layer tramite javascript
Alternativamente è possibile definire un'interfaccia customizzata attraverso un template ejs
... control: "demografia/control.ejs" ...
legend
Associa ad un layer un template ejs:
... legend: "pesca/legend.ejs" ...
format
Il formato dei dati riferiti nel campo geometry. È necessario specificarlo solo se il formato non e' GeoJSON o direttamente i dati.
I formati sono descritti alla pagina formati e possono essere:
- json
- xml
- mjson
- mxml
geometry
I dati geometrici possono essere forniti in vari formati: json, geojson, xml, multirisoluzione, e attraverso files statici, o jsp, Per esempio:
...
geometry: [
{ id: 1, label: 'Musei Vaticani', icon:'needles/musei/musei_cantaloupe.png',
width:12, height:12, e:1671753, n:4849118 }
]
...
format: "xml",
geometry: { url: "biblioteche.xml" }
...
format: "json",
geometry: { url: "musei.json" }
...
format: "mjson",
geometry: { url: "coperture/comuni/" },
...
il parametro url può anche essere dinamica e puntare a un jsp o un php.
attributes
Questa chiave permette di caricare informazioni alfanumeriche aggiuntive a quelle
caricate da geometry. Questo si rende necessario in due situazioni:
quando informazioni alfanumeriche e geografiche sono separate, per esempio forme vettoriali
relative a comuni e informazioni statistiche su di essi, oppure quando per questioni di efficienza
si preferisce scaricare le informazioni dettagliate relative ad un'oggetto solamente
nel momento in cui l'utente lo richiede.
Nella chiave attributes abbiamo due campi:all che specifica
come scaricare informazioni relative a tutti gli oggetti e one, che riguarda
un solo specifico oggetto. I campi non sono mutualmente esclusivi: ad inizializzazione della
il campo viene utilizzato all, per l'info o detail one
Si puo' specificare un'url:
attributes: {
all: { url:'pippo.json', format:'json'}
}
attributes: {
one: { url: "pippo.jsp?pippo=<%=id%>" }
}
Nel secondo caso il formato e' un template ejs che viene valorizzato usando gli attributi precedentemente ottenuti
style
style { //style generale usato da tutti
'default': { strokeWidth: 1, fillColor:"#ff0000" }
'select': { fillColor:"#ffff00" }
'temporary': { fillColor: "#00ff00" }
}
Select e' lo stile usato quando l'utente seleziona un'oggetto, e' definito per differenza da default, sovrascrivendone alcuni attributi, temporary viene usato al passaggio del mouse sull'oggetto.
Per informazioni su quali sono gli stili ammessi consultare la documentazione di Openlayers.
Quando gli attributi grafici devono dipendere dagli attributi alfanumerici di un'oggetto si puo' usare una delle seguenti strategie (in aggiunta agli attributi statici:
style {
'default': {
graphicsWidth: 12, graphicsHeight: 12
externalGraphics: '${thumbnail}'
}
}
L'icona da usare per l'oggetto viene ricavata dall'attributo thumbnail (che deve quindi essere caricato in geometry o in attributes: all). Se e' possibile precalcolare gli attributi e storarli in un db o un file xml, questa e' la strata piu' semplice.
stylemap
In alternativa si puo' definire una mappa dall'id all'attributo in un file (o una jsp)
{
"045": { "fillColor": "#66B866" },
"046": { "fillColor": "#B86666" },
...
"048": { "fillColor": "#6666B8" },
"049": { "fillColor": "#66B866" }
}
e caricarla usando l'attributo stylemap:
... stylemap: "bandalarga/attivazione.js" ...
oppure direttamente (sempre usando l'id come attributo):
...
stylemap: {
"045": { "fillColor": "#66B866" },
"046": { "fillColor": "#B86666" },
...
}
...
Volendo mappare un'attributo diverso dall'id, lo si specifica:
...
stylemap { url: 'farmacie/farmacie.js', field:'tipo' },
...
info
Quando si seleziona un'oggetto sulla mappa viene presentata all'utente una finestra contenente le informazioni relative all'oggetto. Questa pagina puo' essere generata:
- A partire dagli attributi dell'oggetto tramite un template ejs, solitamente un file:
.... info: { ejs: "biblio/info.ejs" } ... - tramite uno script php o jsp a cui viene passato il codice dell'oggetto: (o qualunque attributo, l'url
stessa è in realtà un template:
.... info: { url: "biblio/info.php?id=<%=id%>" } ... - in una nuova pagina:
.... info: { go: "biblio/info.php?id=<%=id%>" } ... - direttamente con una stringa template ejs, occhi alle virgolette e a scrivere tutto il template sulla stessa riga.
... info: "<div><h2><%=label%></h2><p><%=text%></p></div>"
list
Specifica l'aspetto delle features nella lista delle features visibili (sulla sinistra).
Le possibilita' sono:
nulloppure non presente nelle opzioni: viene usata la proprietàlabeldella feature, se presentefalsegli elementi del layer non verranno visualizzati nella lista.- una stringa contenente un piccolo template ejs, con accesso alle variabili con le proprietà della feature
- un url, che punti ad un template ejs
...
list: false,
...
list: "<img src="needles/drop/aqua.png"> <%=label%>",
...
list: { ejs: "biblio/biblio.ejs" }
...
detail
Specifica il tooltip che viene creato quando l'utente muove il mouse sopra una feature nella mappa. Ha lo stesso formato e possibilità di list.
Se non specificato, utilizza la configurazione di list.
.... detail: "<img src='needles/drop/blue.png'/><%=label%>" ...
visibility
Specifica se ill tema inizialmente sarà attivo o spento, di default è true.
Se il layer viene presentato all'interno di un area, il default ` false.
layers
Un tema puo' essere suddiviso in layers; ogni layer eredita quanto definito nel tema (geometria, attributi, stili etc), ed eventualmente ne ridefinisce alcuni.
var biblio = {
id: 'biblioteche'
filter: 'tipologia'
geometry: { url: 'biblio.xml', format: 'xml' }
...
layers: [
{ id: 'pubblica',
label: 'Pubblica',
style: { fillColor:'#f00ff0' }
filter: '5',
},
{ id: 'privata',
...
}
]
}
Se la geometria viene definita nel tema, si puo' usare il campo filtro, che suddivide gli oggetti in funzione del valore di un'attributo (tipologia=5 in questo caso). Alternativamente ogni layer puo' avere la sua geometria e il filter non e' necessario. Il filter deve far riferimento ad un campo caricato nella geometria o negli attributi:all.
group
Questa attributo ha senso solamente se sono definiti dei sottolayers. In questo caso l'etichetta del layer (il campo 'label'), fa da contenitore rendendo collassabili. i controlli dei sottolayers. Assume i valori false e true
open
Questo attributo ha senso solamente se group è true e definisce se di default i sottolayers vengono mostrati oppure no alla partenza dell'applicazione.
exclusive
Se true quando si attiva un sottolayer tutti gli altri si spengono, i controlli si trasformano in radio-box. Di default è false.
info_draggable
Rende la finestrella di info spostabile:
... "info_draggable": true, ...
info_nearby
Se true aggiunge alla finestra di info la lista degli oggetti vicini (appartenenti allo stesso layer). La stessa lista compare anche se si usa il clustering.
... "info_nearby": true, ...
displacement
aggiunge uno spostamento random di N pixel alle icone
... "displacement": 10, ...
cluster
Utilizza la strategia clustering di OpenLayers per aggregare oggetti più vicini di una certa soglia:
...
"cluster": {
distance:20, //in pixels, minimal distance before clustering
threshold: 3, //minimum number of objects in a cluster
style: {
//you can use a function to define a properties, where f is the feature,
//f.cluster is an array of clustered features.
pointRadius: function(f) { return Math.round(Math.log(f.cluster.length)+6)*1.2; },
....
}
}
...